vscode/cursor Plugin for LeetCode
Plugin and This Site
The solutions and explanations in the plugin come from this site’s articles and exercises. The plugin is an extra tool to help you learn on this site. It is not required. Please use it if you find it helpful.
Some readers don't like solving problems on web pages. They prefer to write and debug code in an editor or IDE. So I made and maintain problem-solving plugins for different platforms. These plugins let you read this site’s problem explanations, see visualizations, and access problem lists in the plugin.
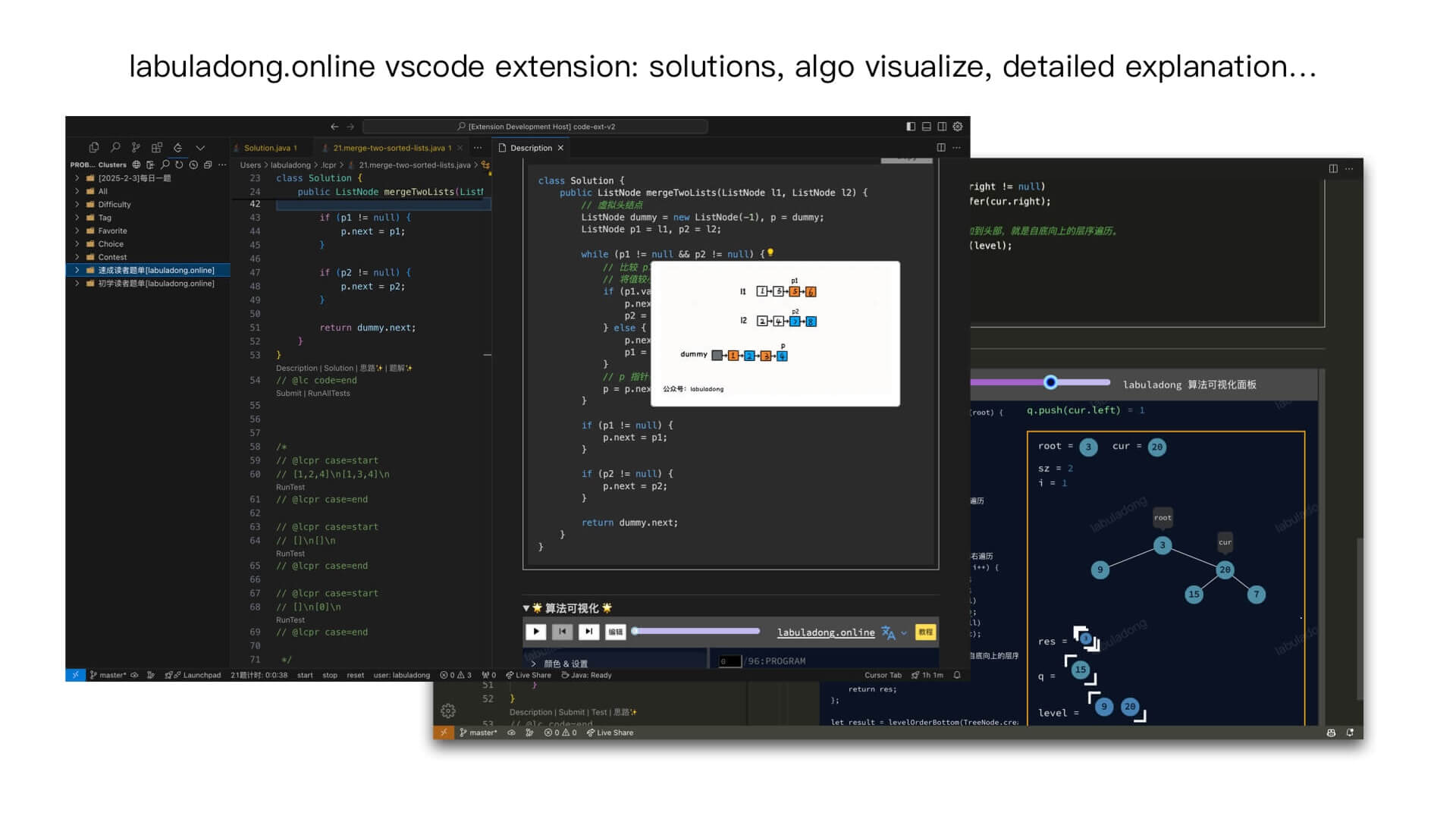
The VS Code plugin lets you solve LeetCode problems in VS Code or Cursor. You can debug code line by line. You can directly read this site’s explanations and see the visual panels. The plugin also includes the Quick Mastery List and Beginner List, making it easy to review:

This plugin is based on the following two open source VS Code plugins:
https://github.com/LeetCode-OpenSource/vscode-leetcode
https://github.com/ccagml/leetcode-extension
Each of these plugins has its own strengths and weaknesses. I combined their best features and added some useful new ones. Here’s a quick introduction.
How to Install
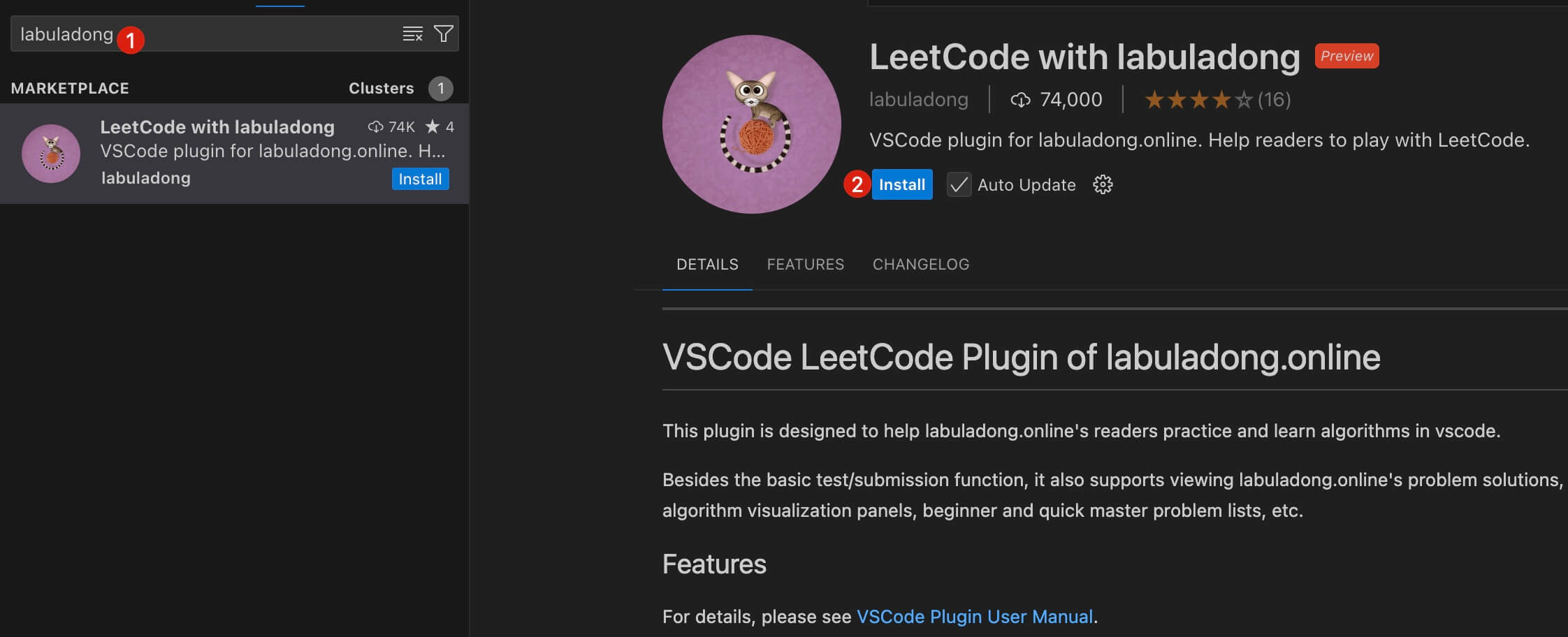
Search for "labuladong" in the VS Code Extensions Marketplace. You will find the plugin—just click install:

If you can’t find it, you can install it from the VS Code marketplace page:
https://marketplace.visualstudio.com/items?itemName=labuladong.leetcode-helper
Features
This plugin supports logging into both the Chinese site leetcode.cn and the English site leetcode.com.
Problems in the list with a ✨ icon have explanations on this site. Click one to see a summary, or jump to the website for a full explanation:

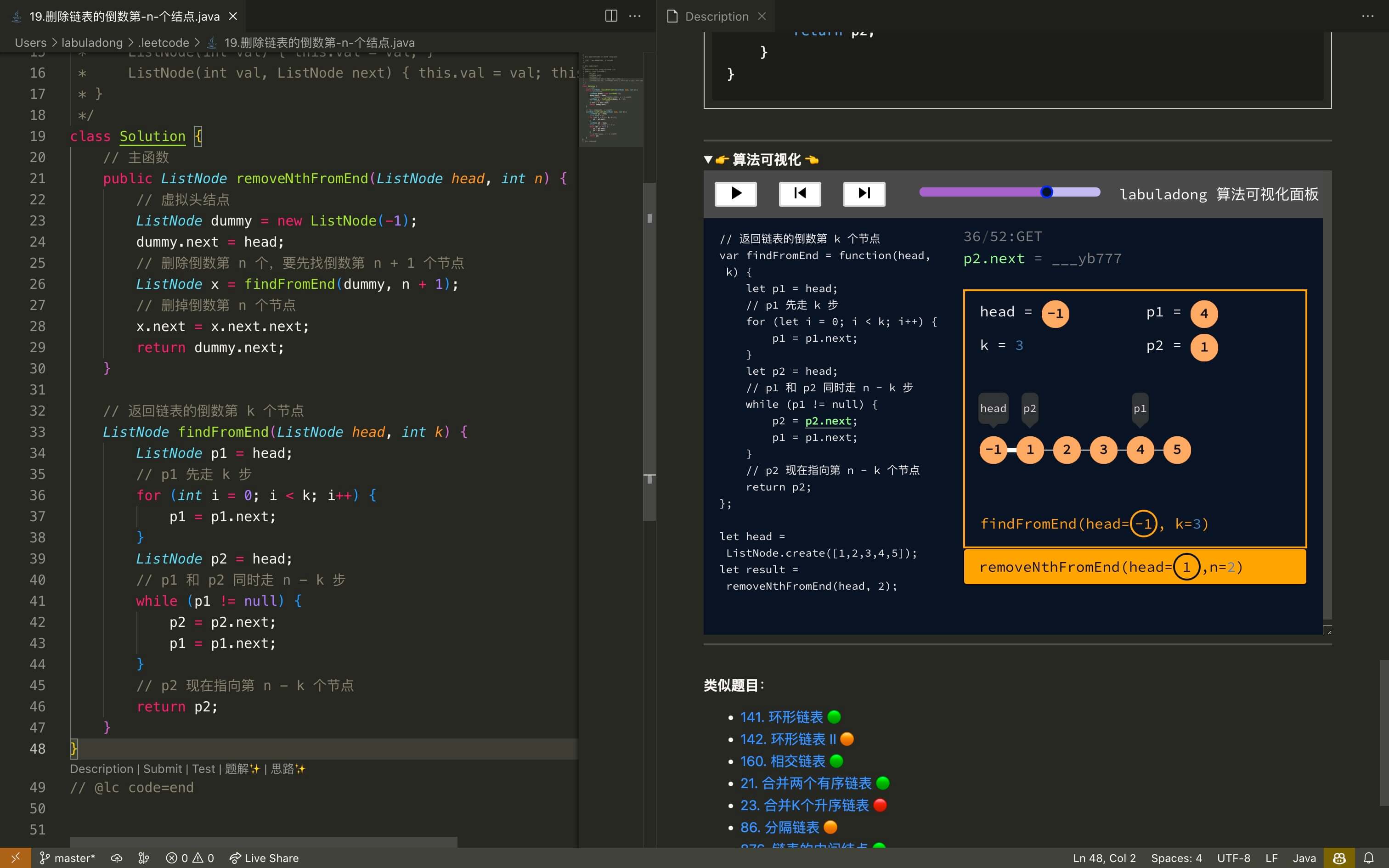
All functions of this site, like image notes and algorithm visualizations, can also be used in the plugin:

Log in to LeetCode
Choose Your Platform
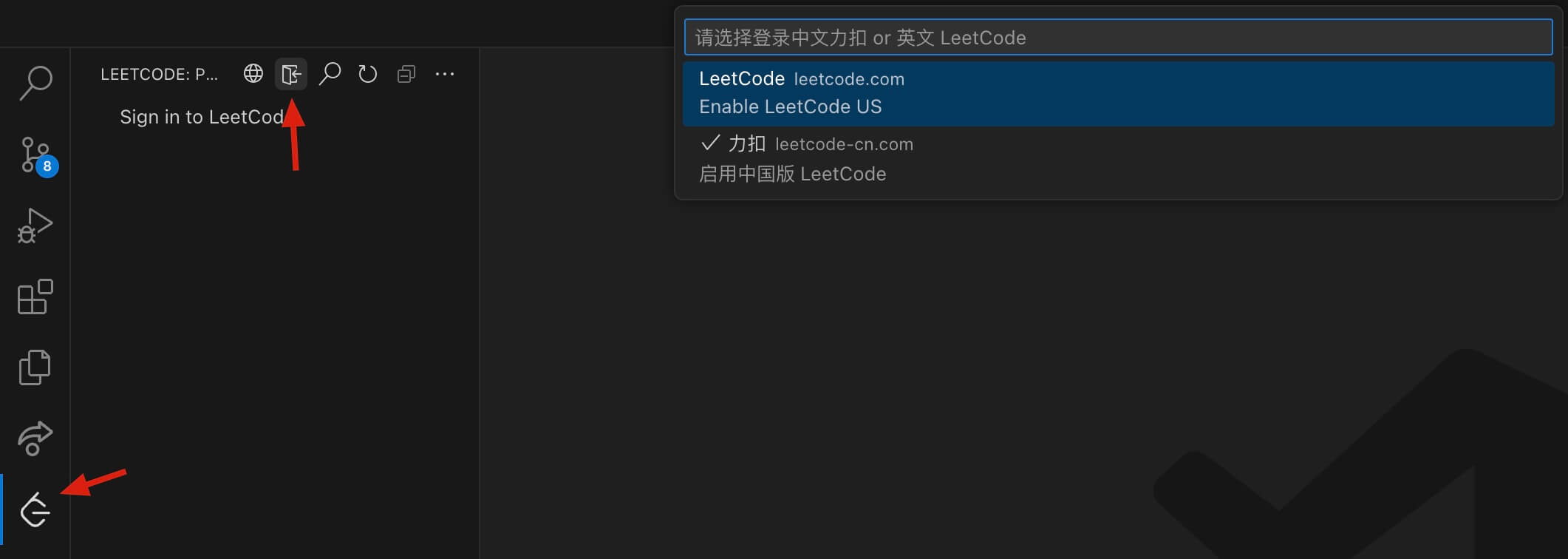
Open the command palette in VS Code (use Cmd + Shift + P on Mac or Ctrl + Shift + P on Windows). Type LeetCode sign in and choose to log in to leetcode.cn or leetcode.com:

Log in with cURL Command
Next, follow the instructions and enter the LeetCode cURL command to log in.
How to get the cURL command:

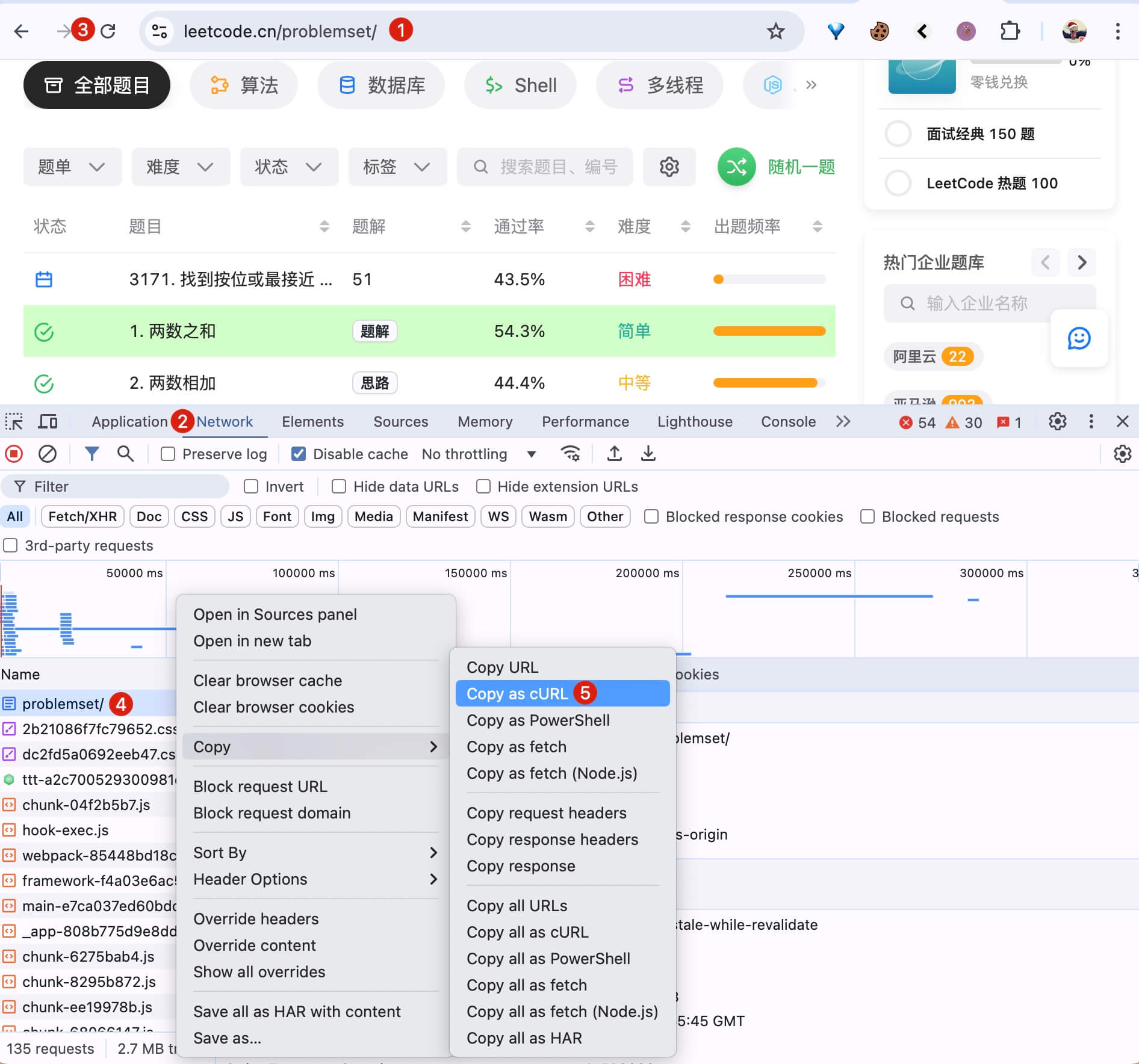
1️⃣ Open the website https://leetcode.cn/problemset/ (Global: https://leetcode.com/problemset/). Make sure you are logged in to your account.
2️⃣ Open the browser developer tools (press F12 in Chrome/Edge), then click the Network tab.
3️⃣ ~ 4️⃣ Refresh the page, select the first network request, right click and choose Copy -> Copy as cURL. On Windows Chrome, you may need to click Copy -> Copy as cURL (bash).
Login Error?
If you see a login error, it's usually because the browser gave you a wrong cURL command. Check your copied cURL command. It should contain csrftoken=xxx and LEETCODE_SESSION=xxx like this:
curl 'https://leetcode.cn/problemset/' \
-H 'Cookie: ... ; csrftoken=xxx; LEETCODE_SESSION=xxx'; ... \
-H 'Pragma: no-cache' \
-H 'Sec-Fetch-Dest: document' \
...You can also try pasting the copied cURL command into your terminal to see if it works.
Non-mainstream browsers may cause problems. It is recommended to use Chrome or Edge.
Unlock Website Solutions and Lists (Optional)
Note
All users can use the plugin to practice problems and see some of the site’s solutions for free. To unlock all solutions, visual algorithm panels, and problem lists, you need to subscribe to the site.
If you have subscribed, follow these steps to unlock all solutions in the plugin.
Step 1: Install and Start the Plugin
Install the plugin as shown above and log in with your LeetCode account. Make sure everything works.
After installing the plugin, you will see a LeetCode icon in VS Code’s sidebar. Click this icon to load the plugin fully before continuing. Otherwise, plugin commands may fail.
Step 2: Log in to labuladong.online
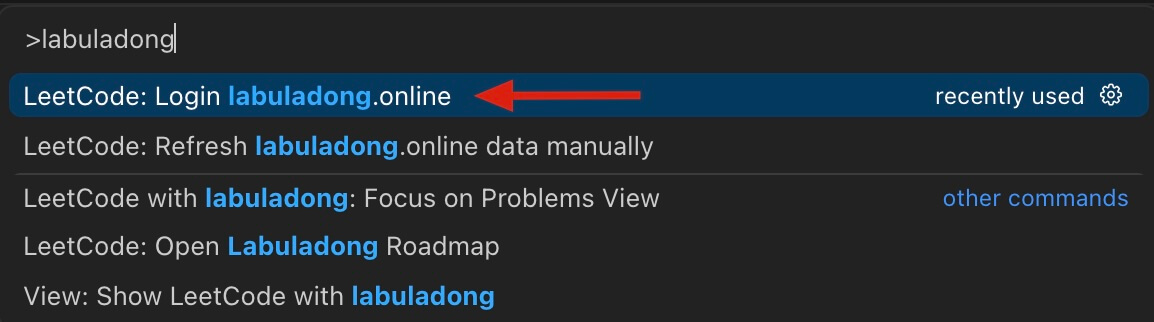
In VS Code, press F1. The command window pops up. Type labuladong and choose Login labuladong.online:

A prompt will appear. Copy the cookie field below and paste it into the input box:
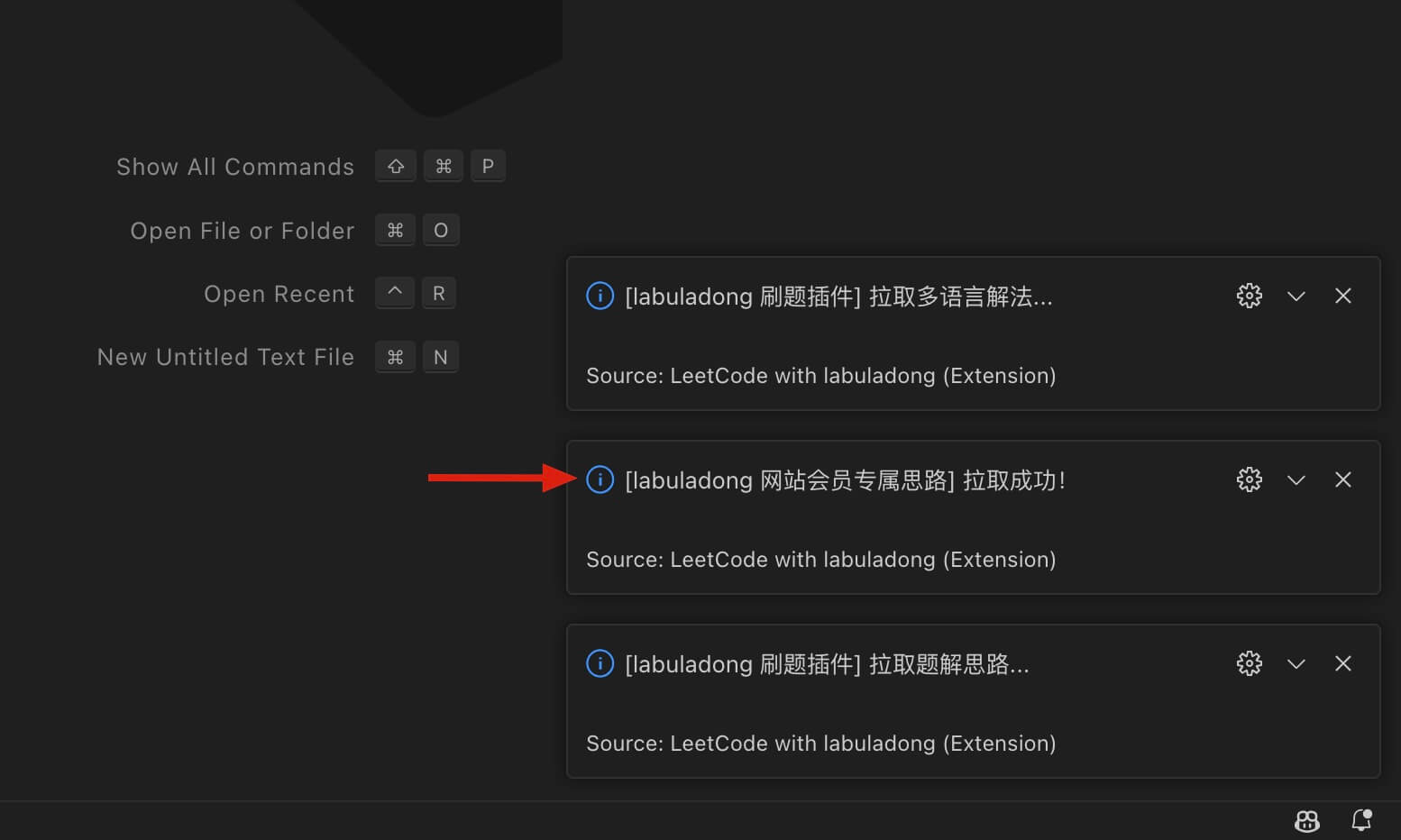
Press Enter. Wait a few seconds until you see a message that your subscription info loaded successfully:

Now, you can view all solutions and problem lists in VS Code.
Local Debugging of Algorithm Code (Optional)
Note
This part is optional. It is for readers who want to run and debug their code locally with breakpoints:

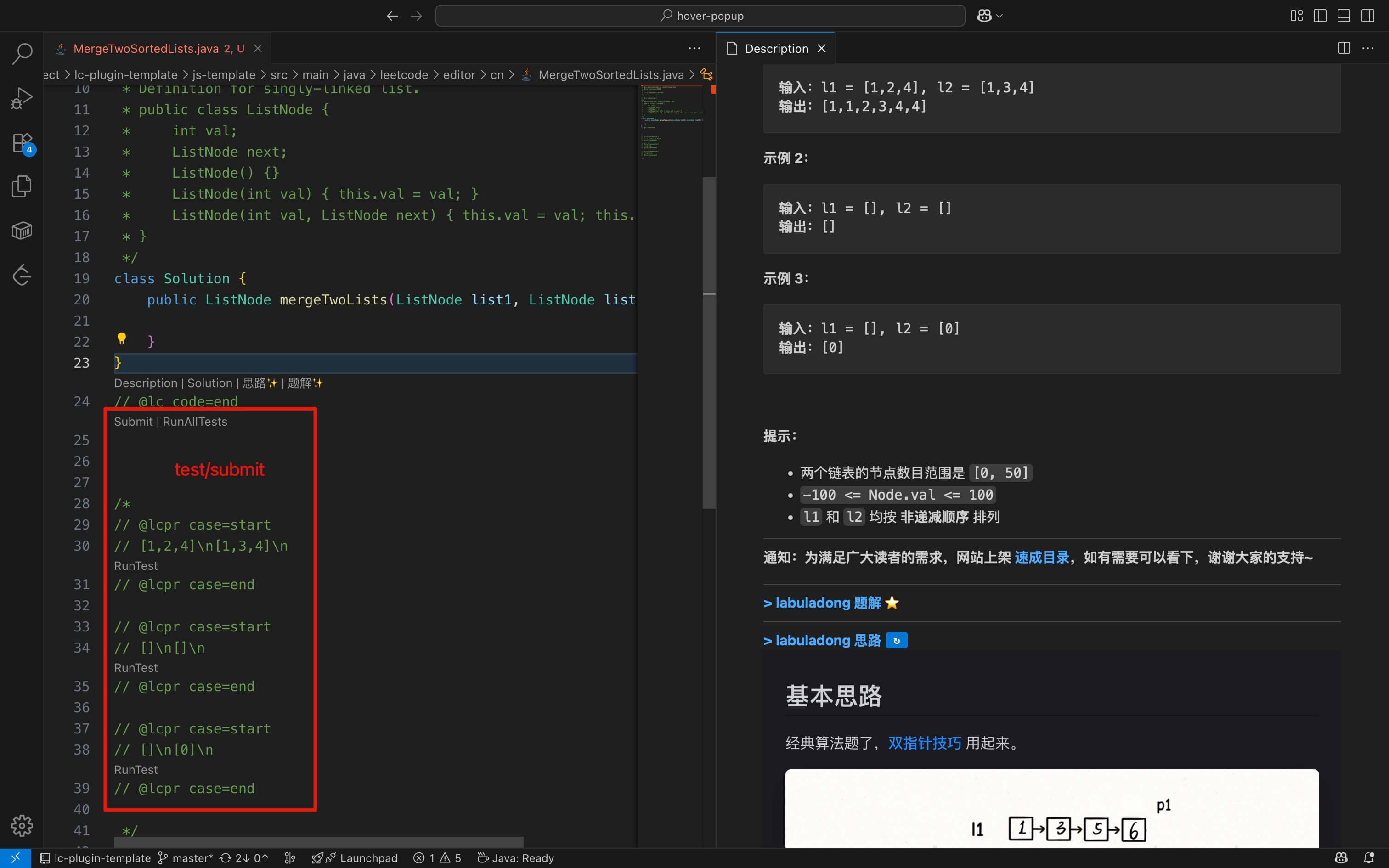
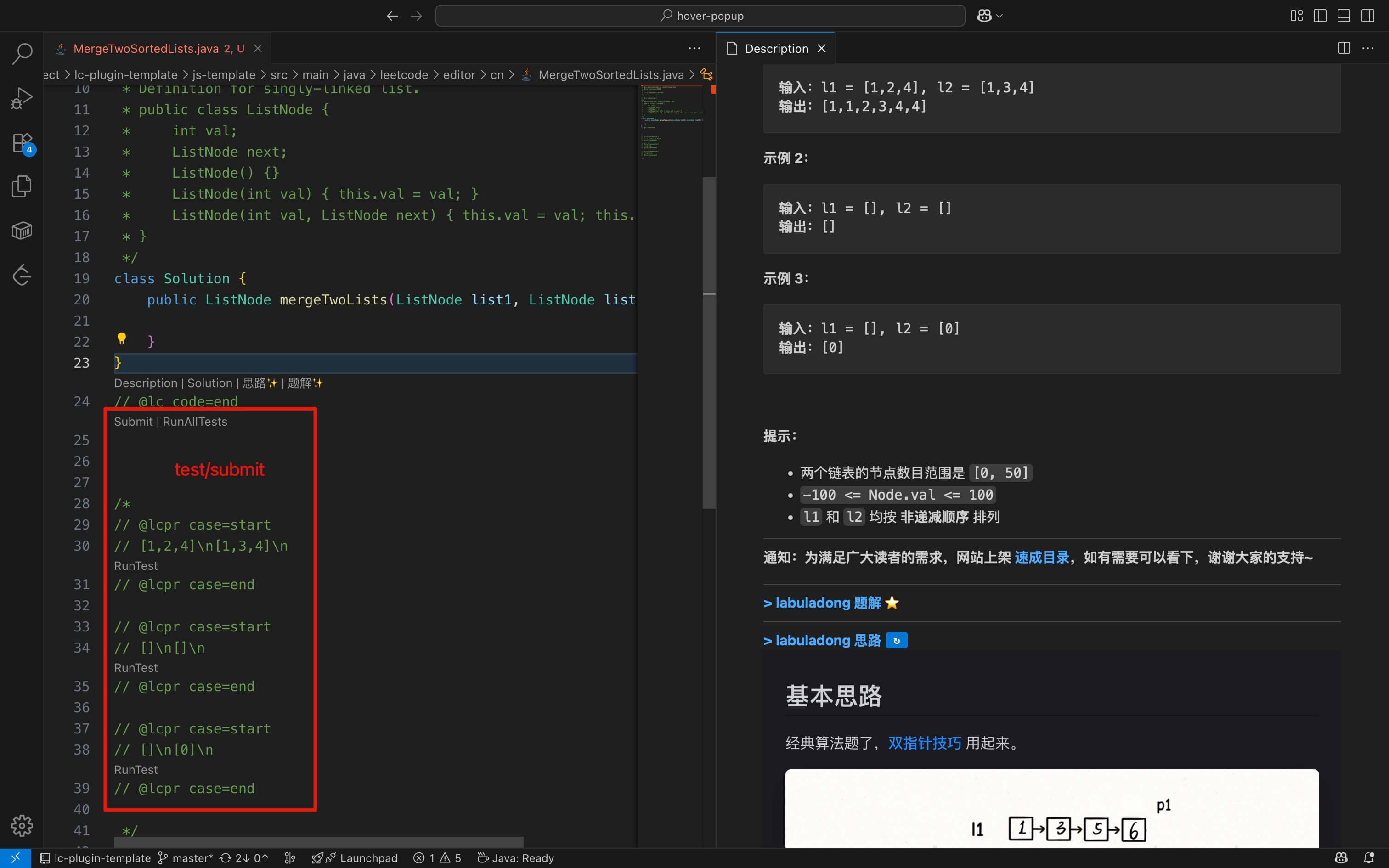
If you don't configure this, it will be the same as writing and submitting code on LeetCode's website. The code will be submitted to the LeetCode API for testing and judging (VScode might show type errors, but it won't affect the submission, so you can ignore them):

Every algorithm problem is actually just a normal code file. In theory, you can debug and run it locally, but there are some issues:
LeetCode uses some built-in types like
ListNodeandTreeNode, and test cases are given in arrays. You need to implement these structures and convert the input data for the problem yourself.You may need to do extra setup for different programming languages so that your code editor can understand the project structure. Otherwise, you may not be able to run the code locally or use features like auto-complete.
To solve these problems, I made a solution. If you follow the steps below to configure the plugin, you can run LeetCode problem code on your computer. Java/C++/Python/Golang/JavaScript are supported.
Step 1: Clone the Code Template
I put the prepared project template on GitHub, you can clone it to your computer:
git clone https://github.com/labuladong/lc-plugin-template.git
# If you are in mainland China, you can use Gitee:
git clone https://gitee.com/labuladong/lc-plugin-template.gitIf you find any problems or have suggestions for improvement while using it, feel free to make a Pull Request or submit an Issue.
Step 2: Enter the Template Path on Your Computer
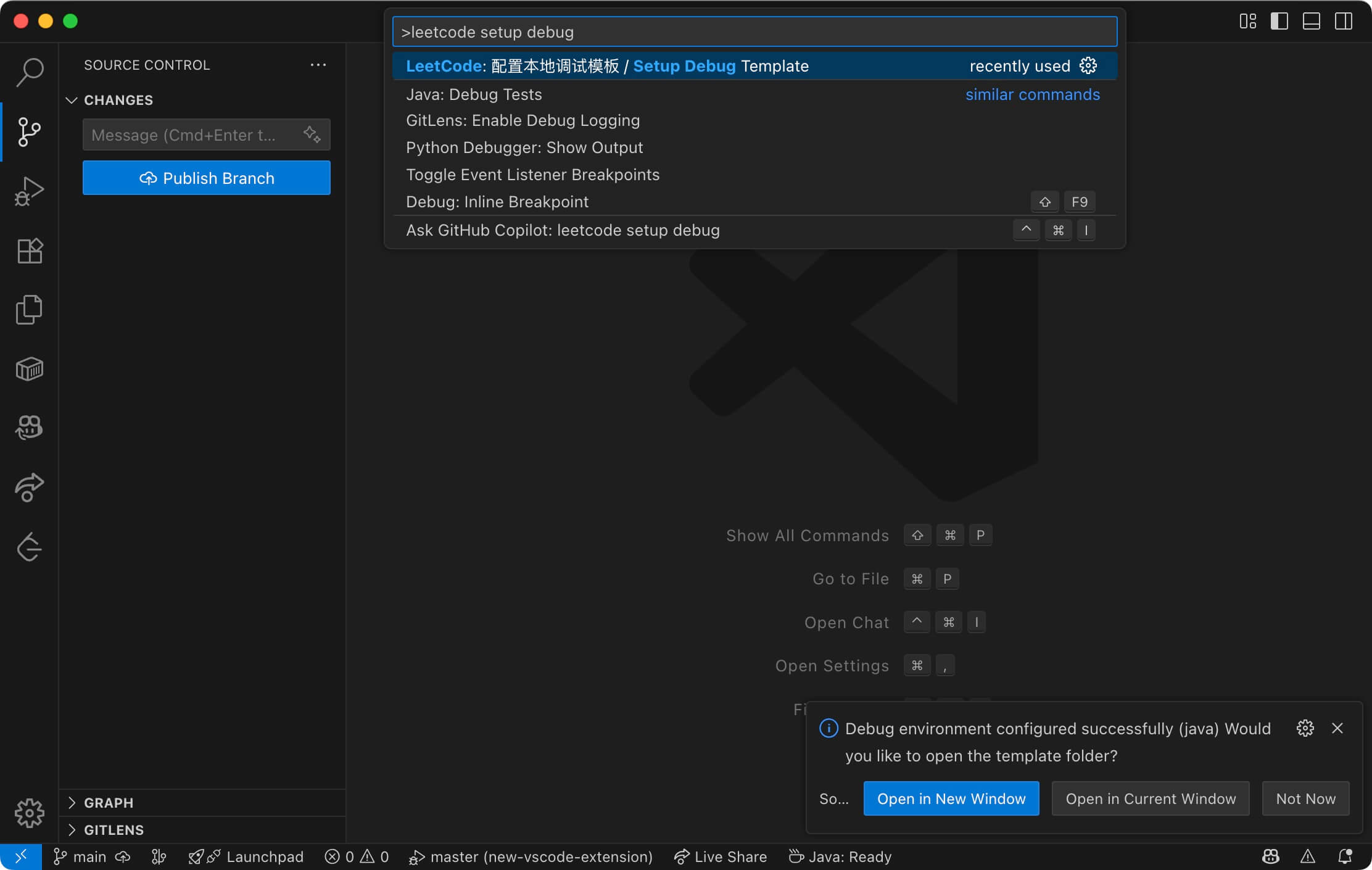
In vscode's command box (Mac shortcut: Cmd + Shift + P, Windows: Ctrl + Shift + P), enter the keyword leetcode setup debug, and press Enter on the auto-configuration command.
The plugin will ask you to enter the path of your local code template, which is the path where you cloned the code template, for example /Users/yourname/lc-plugin-template, then press Enter.
The plugin will create the needed debug configuration for your current language. You'll see a message that it was set up successfully:

Please choose "Open in New Window" to open the template folder in a new window in vscode. Then you can open any LeetCode problem, and the code file will be generated and set up with package names, class names, method names, etc.
In vscode's settings, search for labuladong custom code template keyword. You can see the code templates set for each language automatically by the plugin. You can also change them as you need.
Step 3: Set up the Local Debug Environment
Note
Local debugging depends on your local development environment. It is not related to the coding practice plugin.
The plugin only provides the project structure and code files. The debugging features are provided by your local development tools. If you see errors after following this setup, please check and fix the errors based on the message.
Here are steps for different programming languages.
Java
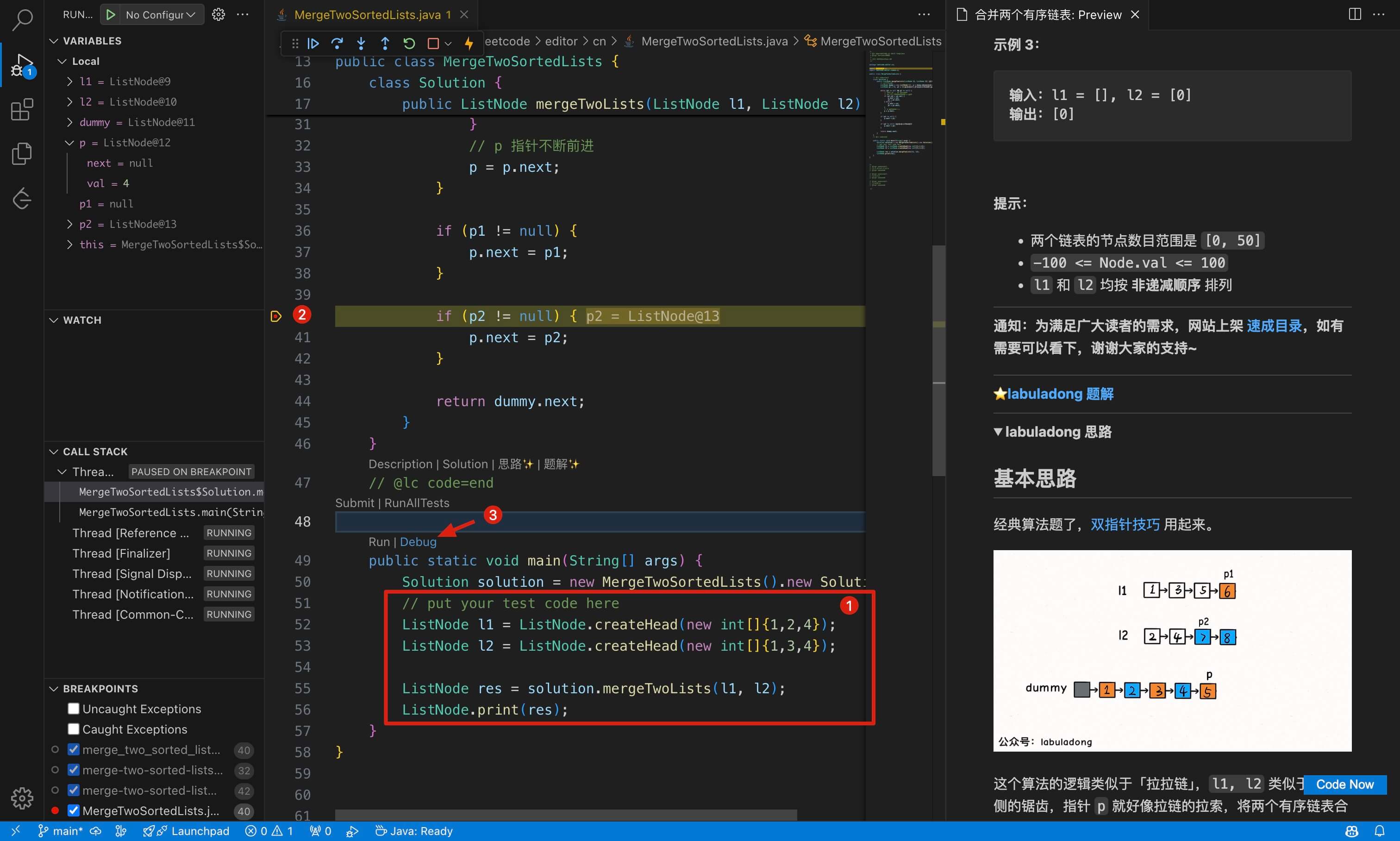
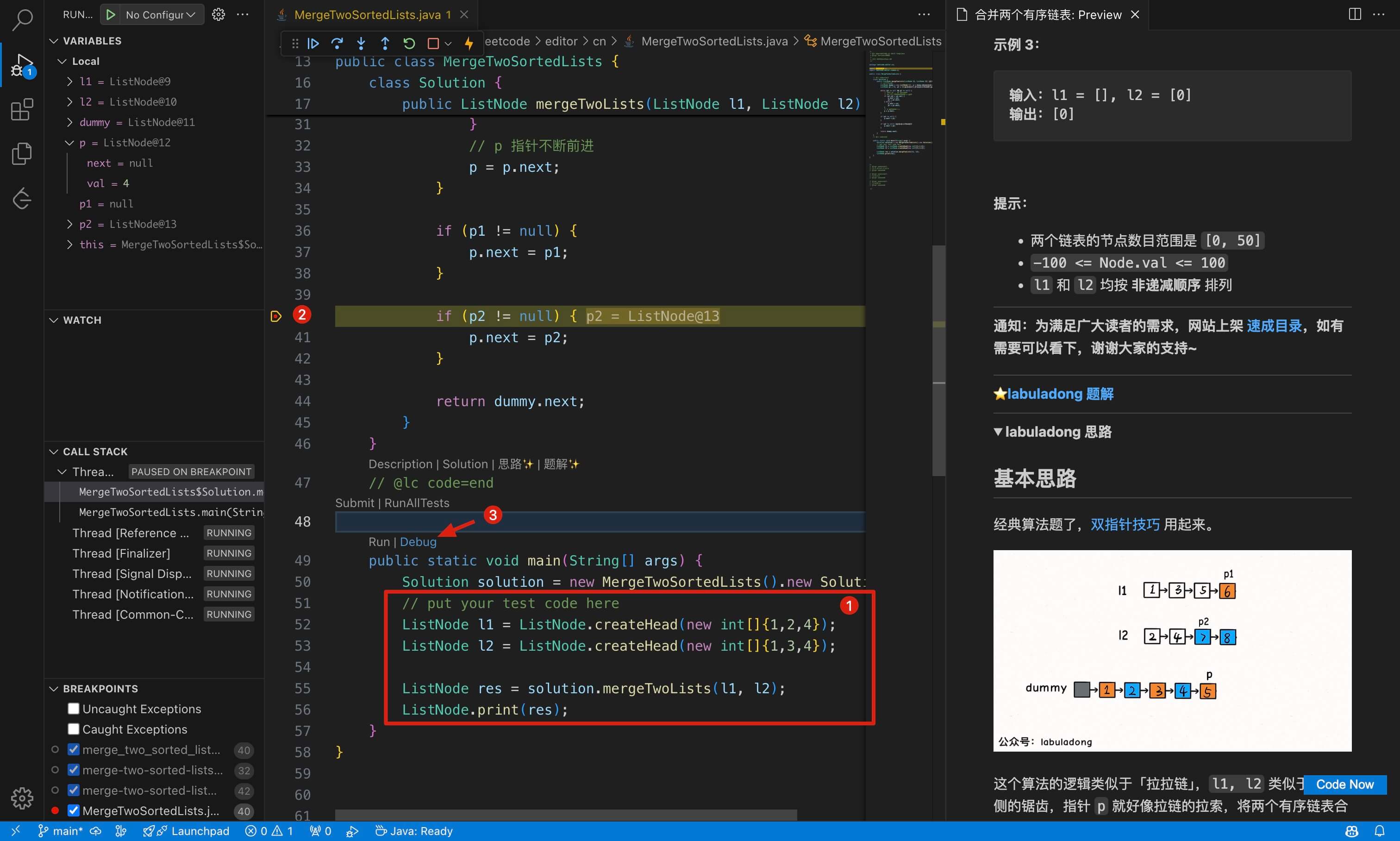
Open the LeetCode problem and write your algorithm code. Add breakpoints, and write test cases in the main function. Then click the Debug button above the main function to start step-by-step debugging:

If you do not see the Debug button above the main function, you may not have installed Extension Pack for Java. Please install it and try again.
Python
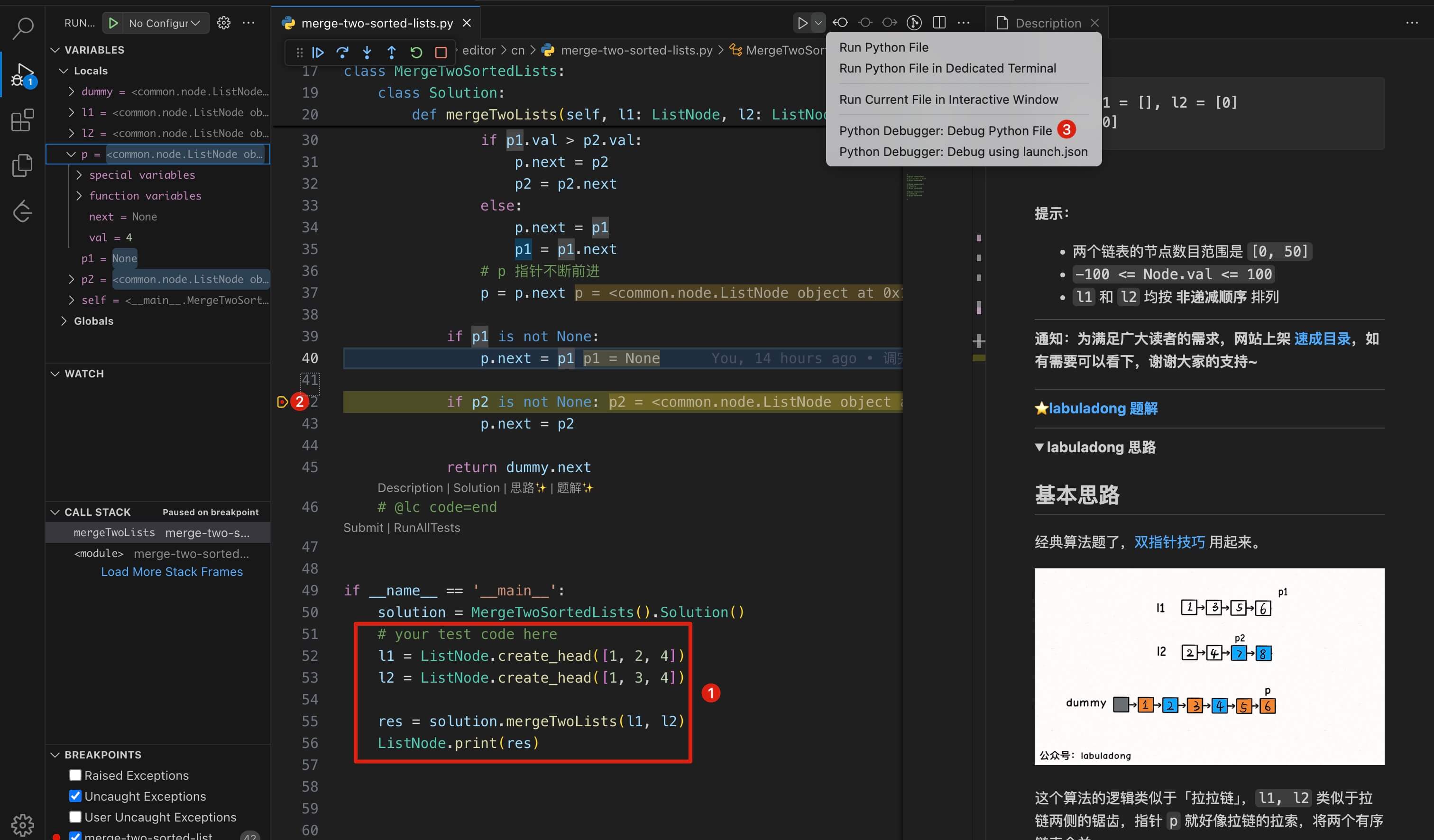
After setting up, open the LeetCode problem and write your code. Add breakpoints, and prepare your test input. There is a run icon at the top right of the file, with an option called Debug Python File. Click this to debug your code step by step:

If you do not see Debug Python File, you may not have installed the Python Debugger plugin. Please install it and try again.
C++
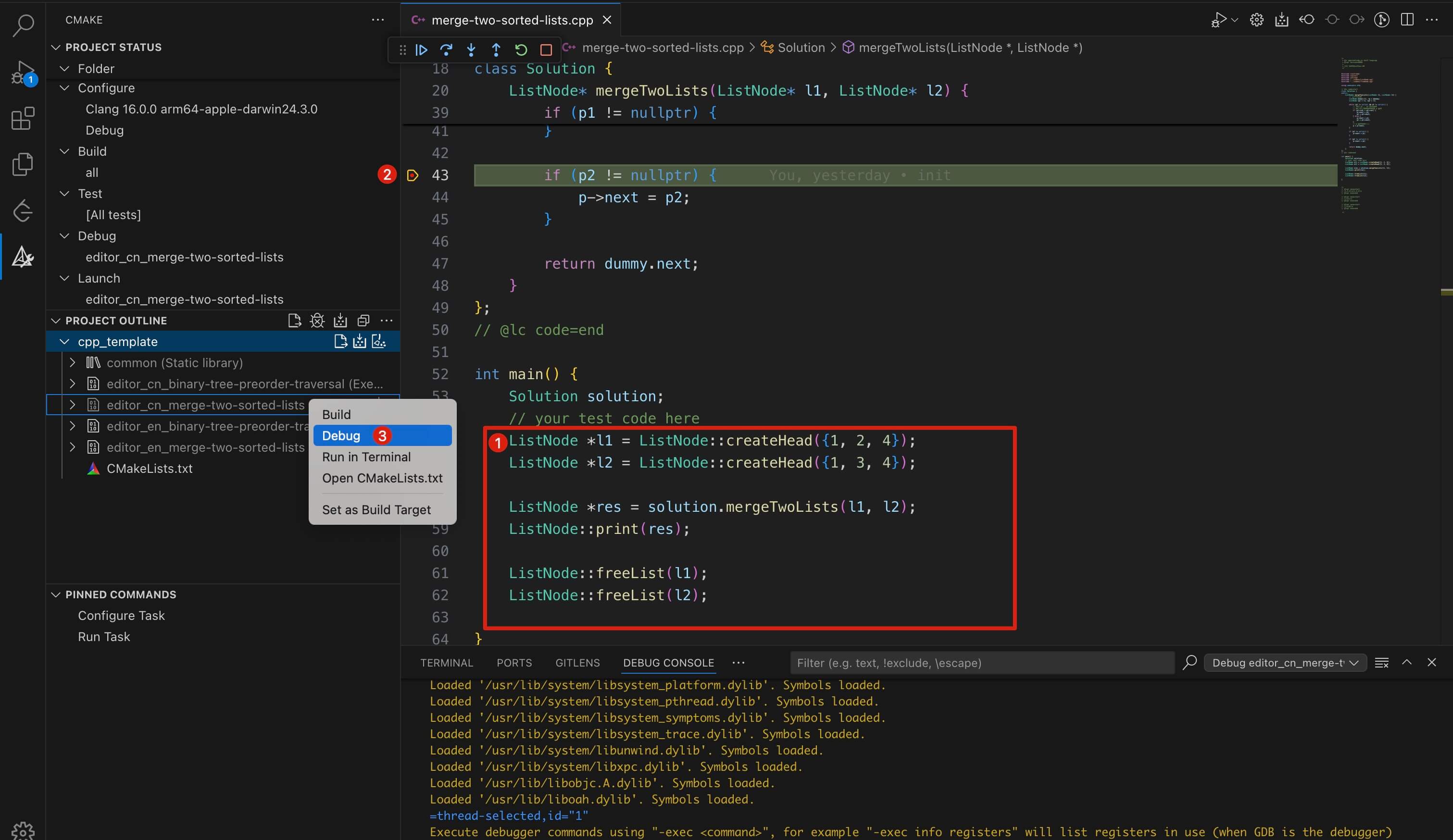
Open the LeetCode problem and write your code. Add breakpoints and prepare your test input. In the sidebar, there is a CMake icon. Click it and choose the target for your problem file. Right-click and choose Debug to debug your code step by step:

If you do not see the Debug icon, you may not have installed the C/C++ Extension Pack. Please install it and try again.
C++ project setup can be tricky. If you see errors when running code, please check:
Your C++ environment should be at least C++ 17 standard. Older environments may miss standard library types, such as
nullopt.Make sure your compiler is using the
CMakeLists.txtfile from thecpp-templatefolder. If you load the wrong one, your code may not run.
Golang
You cannot have more than one main function in a single Go package. But we can use the Go test file system to get around this.
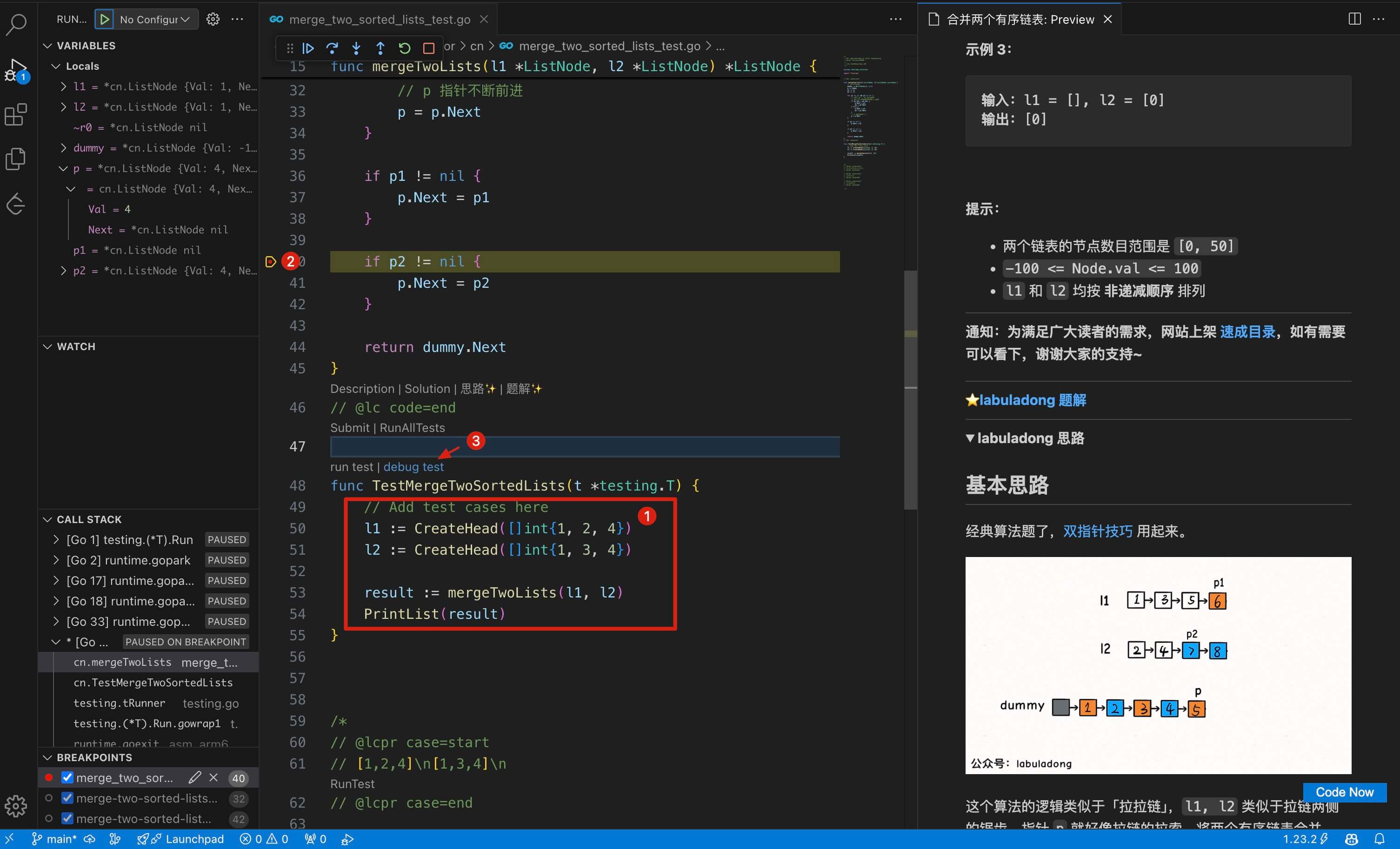
Open the LeetCode problem and write your code. Add breakpoints, and prepare your test input. You will see a debug test button above the TestXXX function. Click it to debug your code step by step:

If you do not see the debug test button, you may not have installed Go for Visual Studio Code. Please install it and try again.
JavaScript
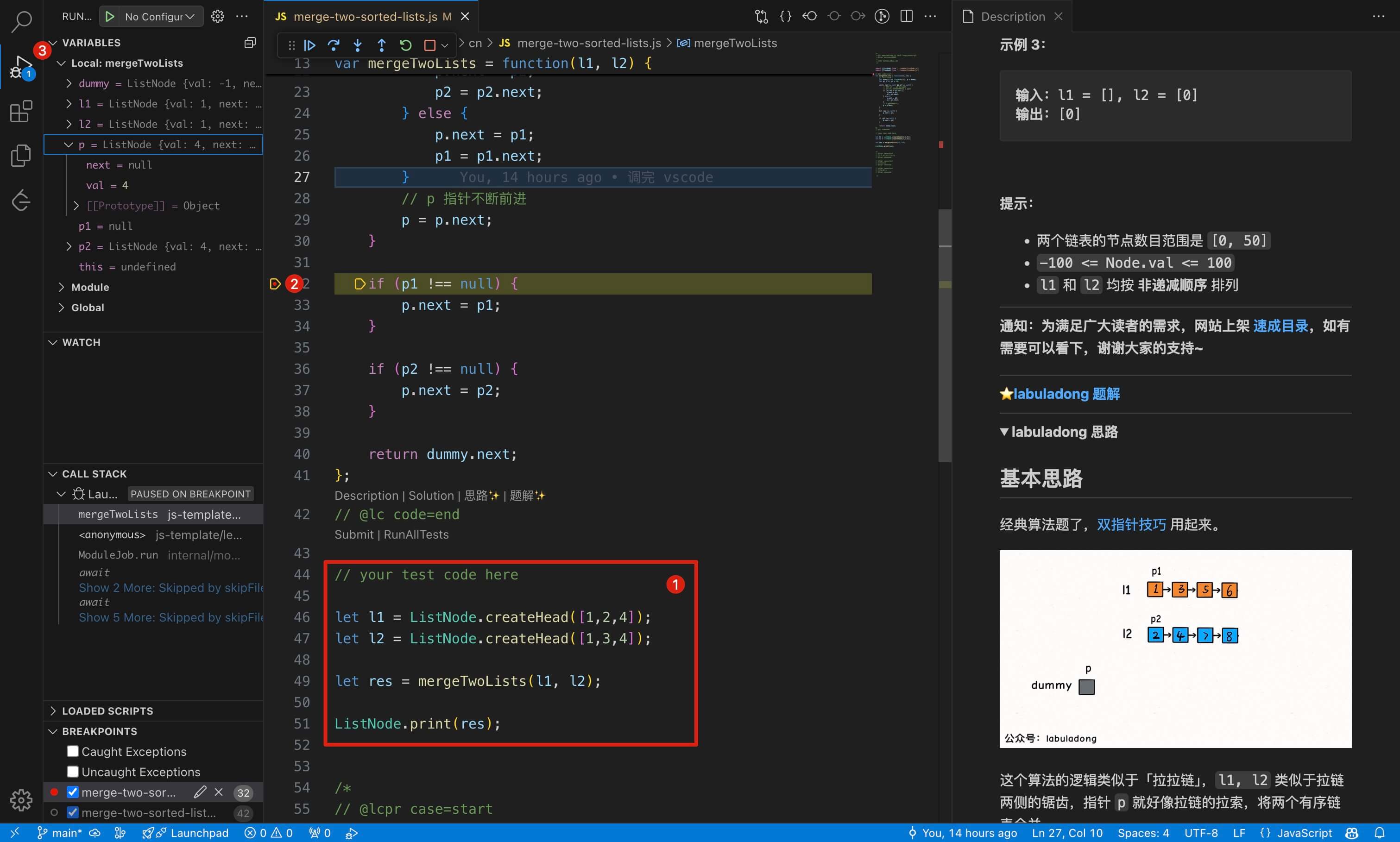
Open the LeetCode problem and write your code. Add breakpoints and prepare your test input. In the sidebar, there is a Run and Debug button. Click it to debug your code step by step:

Common Settings
In the vscode settings page, search for labuladong-leetcode to see all settings related to the plugin. You can change them as you need.
Set Programming Language
Search for labuladong default language in the settings page. You will see options to set your coding language.
Show Problem Description in Comments
If you want to show the problem description in your code comments (for example, when you code at work), search for labuladong custom code template in the settings. You can adjust the code template.
The variable ${question.content} shows the problem in English. The variable ${question.translatedContent} shows the problem in Chinese. Put these variables inside multi-line comments to display the question in your code comments.
For example, if you use Java, you can add this to your code template:
/**
${question.content}
*/Switch Language
The solution/explanation/visualization panel shows in Chinese by default. Search for labuladongLanguage in vscode settings if you want to switch to English.
Show LeetCode Plus Problems
Search for labuladong show locked in settings. You can choose whether to show LeetCode Plus problems.
How to Update
By default, vscode will automatically check and update the plugin.
Changelog
See details in vscode plugin changelog.
Q&A
Error: command xxx not found?
This means the plugin isn't loaded yet. Please click the LeetCode icon on the vscode sidebar to start the plugin.
Can't Log in to LeetCode?
Make sure you copied the cURL command as shown above. Make sure you chose the correct login platform. Make sure you are logged in to your LeetCode account in the browser.
If it keeps showing login... and not successful, it's usually a network problem. Try to close all network proxies or change your network.
No ✨ or "Solution/Explanation" button?
If you can't see the solution/explanation button, it usually means the plugin failed to fetch data. You can trigger data fetching manually:
- Press
F1to open the vscode command palette. - Type
labuladong. You will see a command calledRefresh labuladong.onlin data. - Click this command to refresh data. After it's done, you should see the ✨ icon and the solution/explanation button on problems.
If nothing pops up or data fetching is slow, try to close all network proxies or change your network.
Manual Refresh Not Working?
Usually this is also a network problem. Please try to close all network proxies or use a different network.
Set Code File Name and Path?
The plugin lets you set how to name your code files for different programming languages.
Search for labuladong-leetcode filepath in the vscode settings. You will see an Edit in setting.json option. Click it and add your settings in the settings.json file.
For example, to set how Python3 files are named:
"labuladong-leetcode.filePath": {
"python3": {
"filename": "${id}.${cn_name}.${ext}"
},
// ...
}Available variables:
| ID | English Name | Chinese Name | Extension | Date | Camel Case Name | Snake Case Name | Kebab Case Name |
|---|---|---|---|---|---|---|---|
| $ | $ | $ | $ | $ | $ | $ | $ |
Bug Feedback
You can report problems by creating an Issue on GitHub: