Chrome Extension for LeetCode
About the Plugin and This Website
The solutions and ideas shown in the plugin all come from this website's articles and exercises. The plugin is just a tool to help you learn from this site. You do not have to install it. Install it only if you need it.
However, I suggest installing the Chrome plugin. When you study on this website, you may often jump to LeetCode to practice problems. The Chrome plugin can help you in these cases.
Note
Although I call it a "Chrome plugin", it is not limited to Chrome browser. Browsers like Edge, 360, or any browser using the Chromium engine can also install it. See the installation guide for more details.
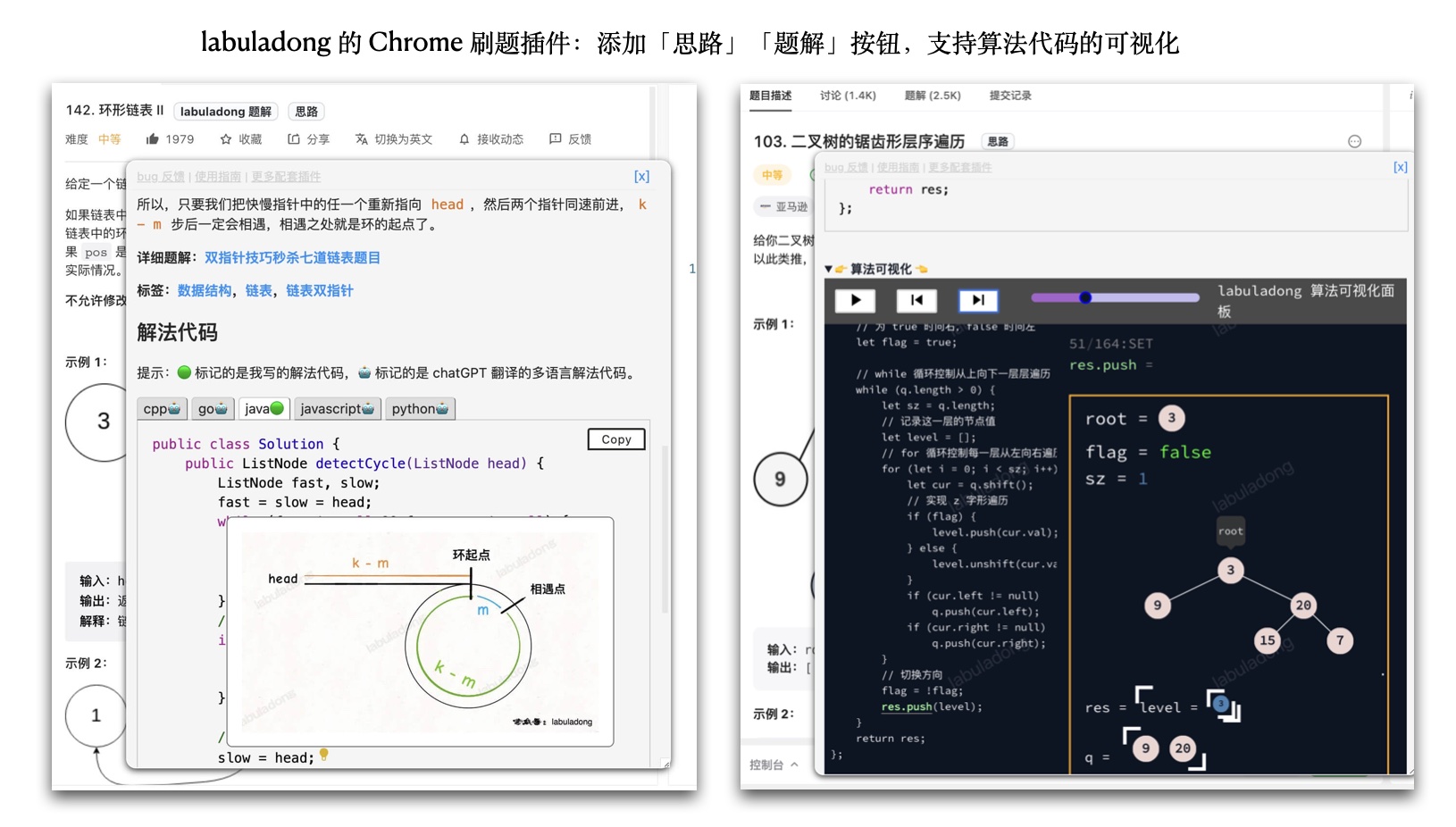
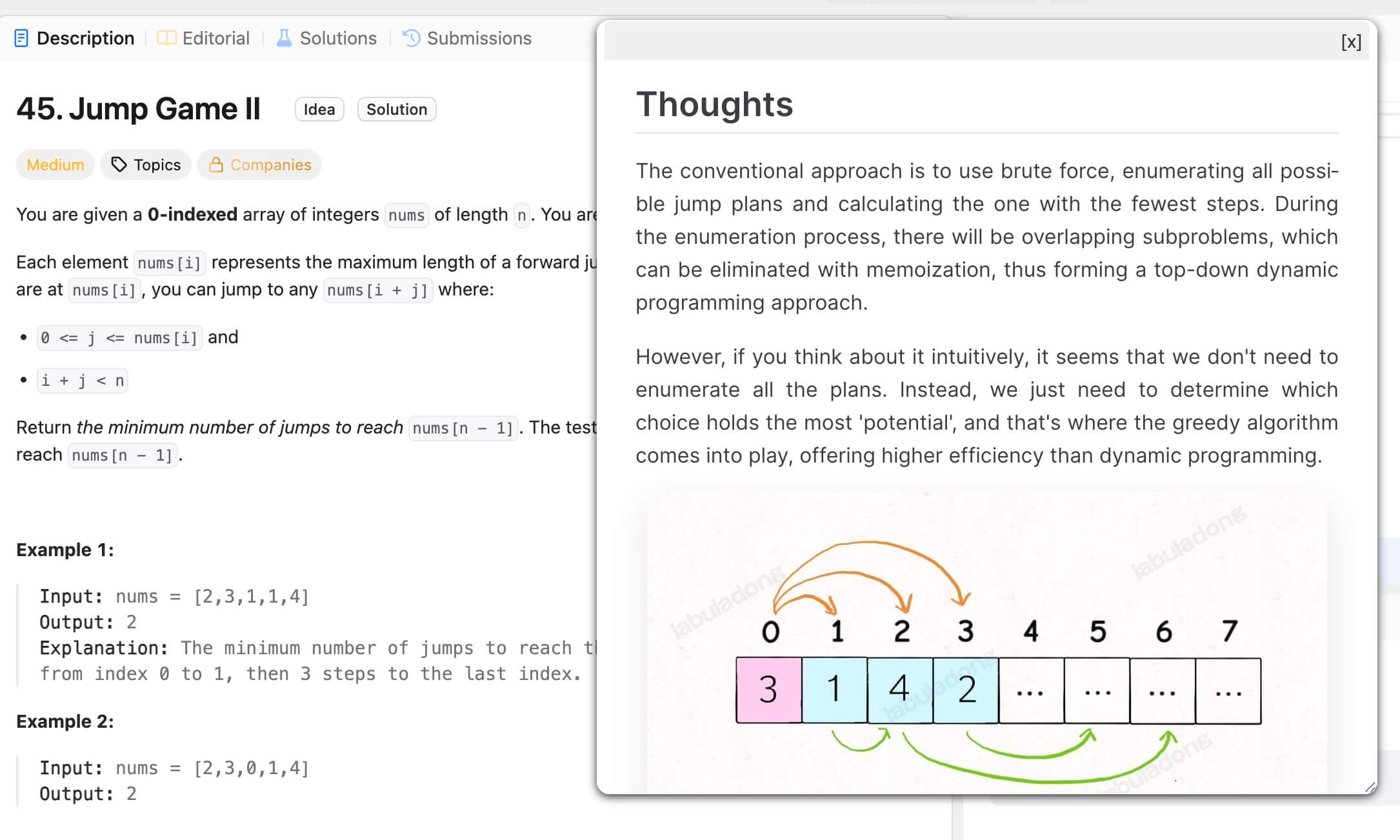
The main function of the Chrome plugin is to add "Solution" and "Idea" buttons on LeetCode pages. You can quickly view algorithm articles and problem-solving ideas from this site:

How to Install
The Chrome plugin is not only for Chrome browser. Browsers like Edge and 360 (based on Chromium) can also install the plugin by using the offline crx file.
If you use Chrome, it is best to download directly from the Chrome Web Store:
https://chrome.google.com/webstore/detail/leetcode-helper-by-labula/elafhogmnaapleckojedgipgmidneccg
If you use Edge browser, you can download it from the Edge Store (also available in mainland China):
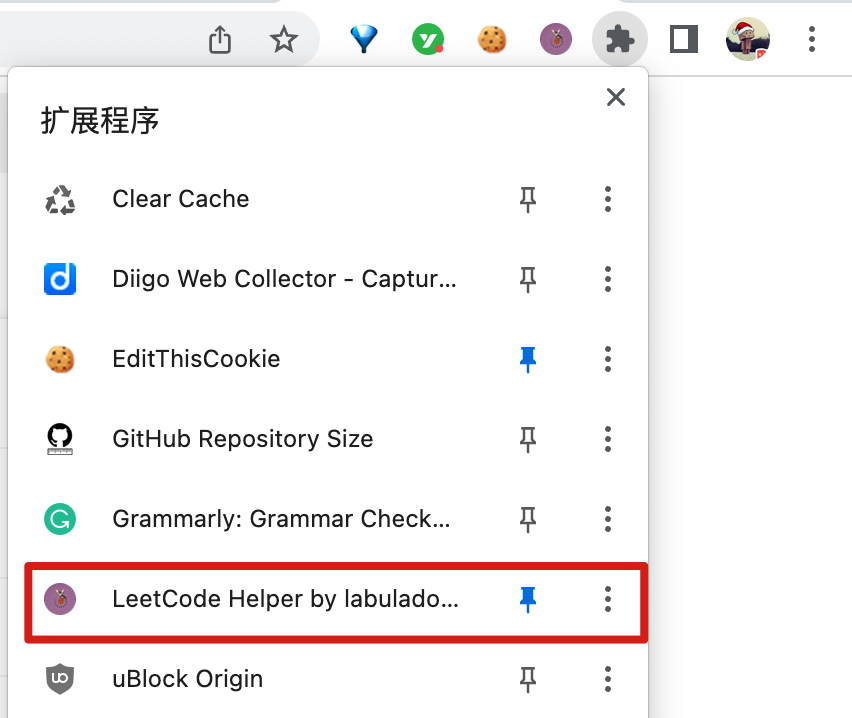
After installation, you will see the plugin icon in your browser's plugin list:

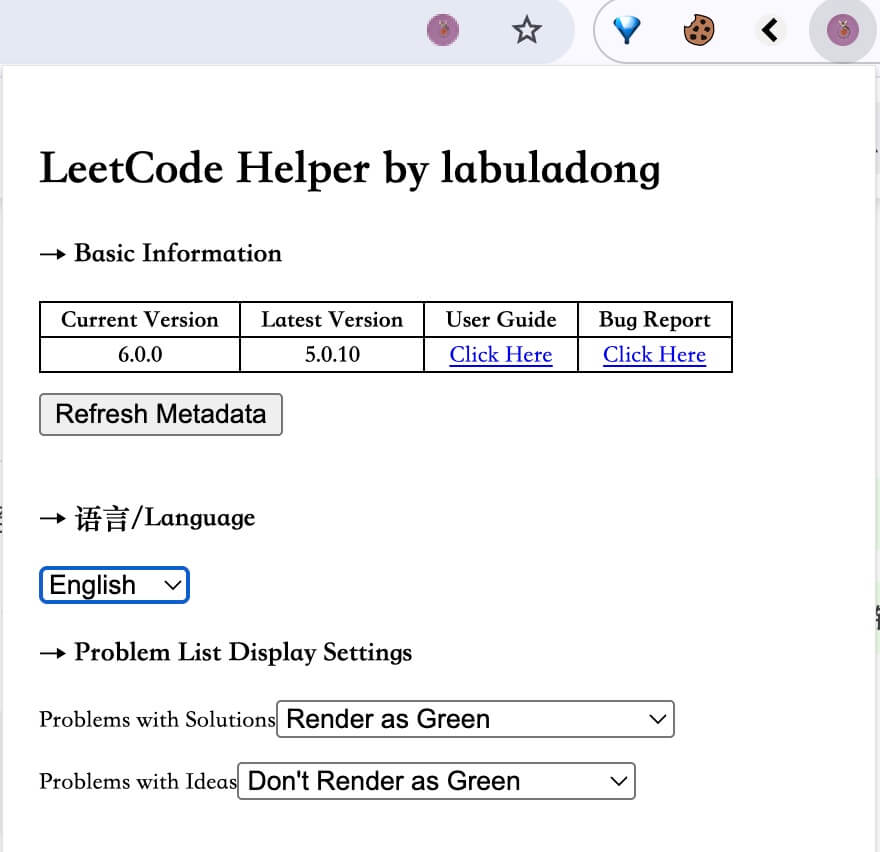
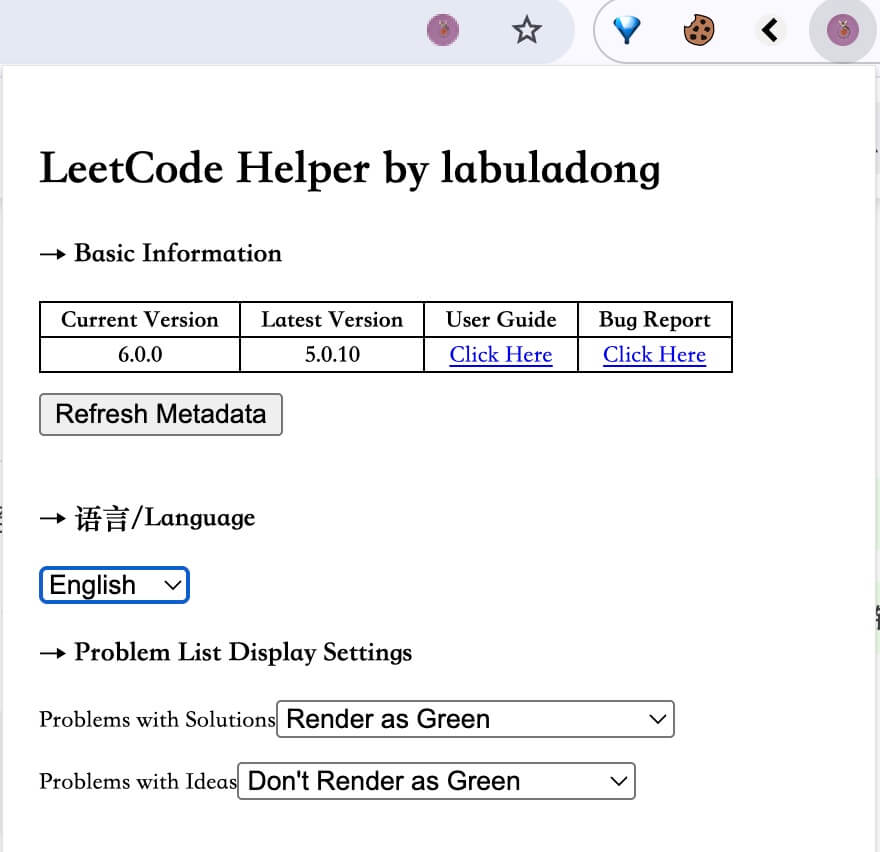
Click the plugin icon to open the popup window:

In the popup, you can manually refresh data, set the language, and change list display settings.
Feature Overview
Problem List Display
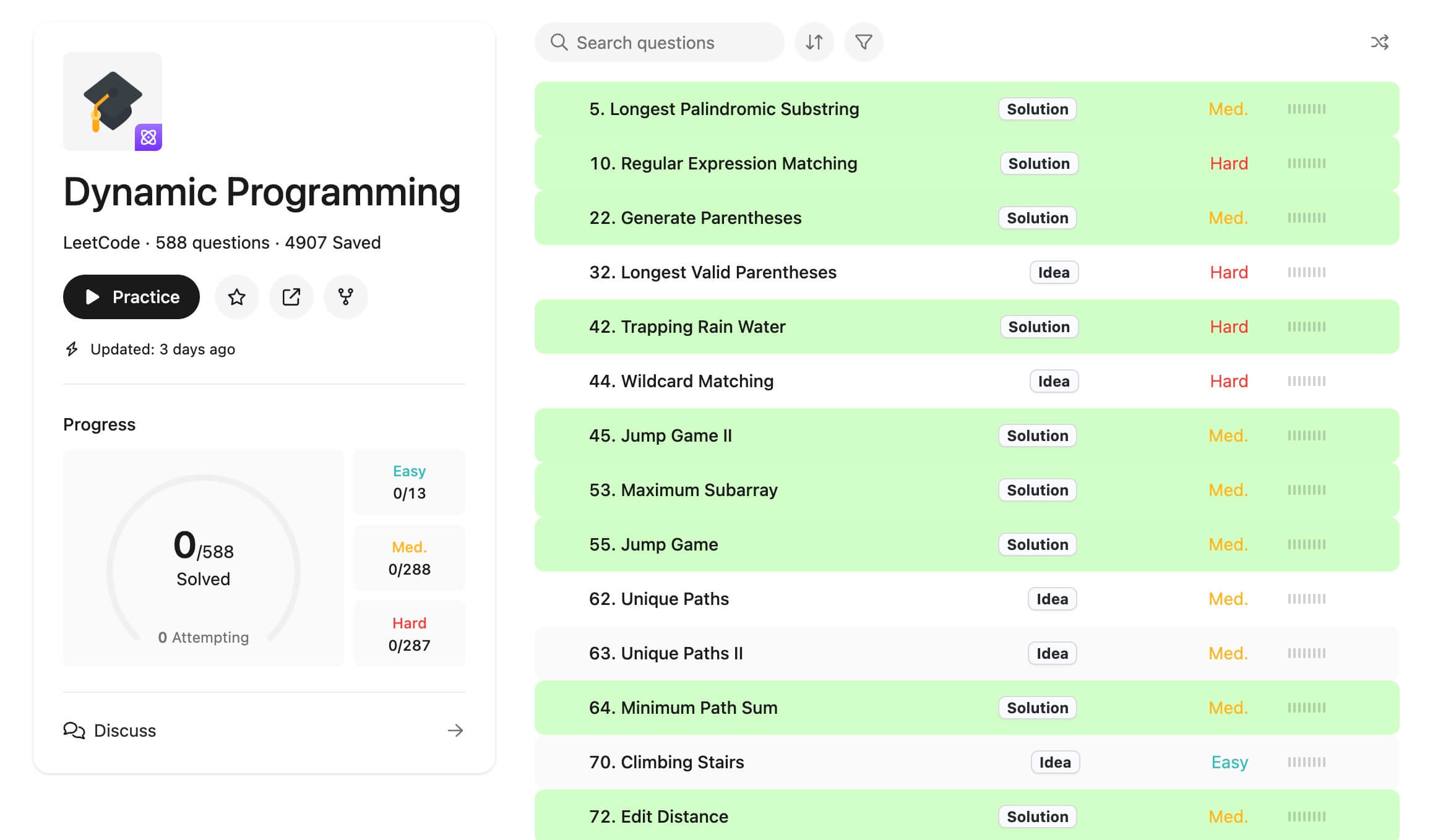
All problem lists and detail pages on LeetCode will show a "Solution" or "Idea" button from this site:

Click the "Solution" button to jump to the related article on the website. Click the "Idea" button to view short and clear solutions and code that I wrote.
Practice Helper
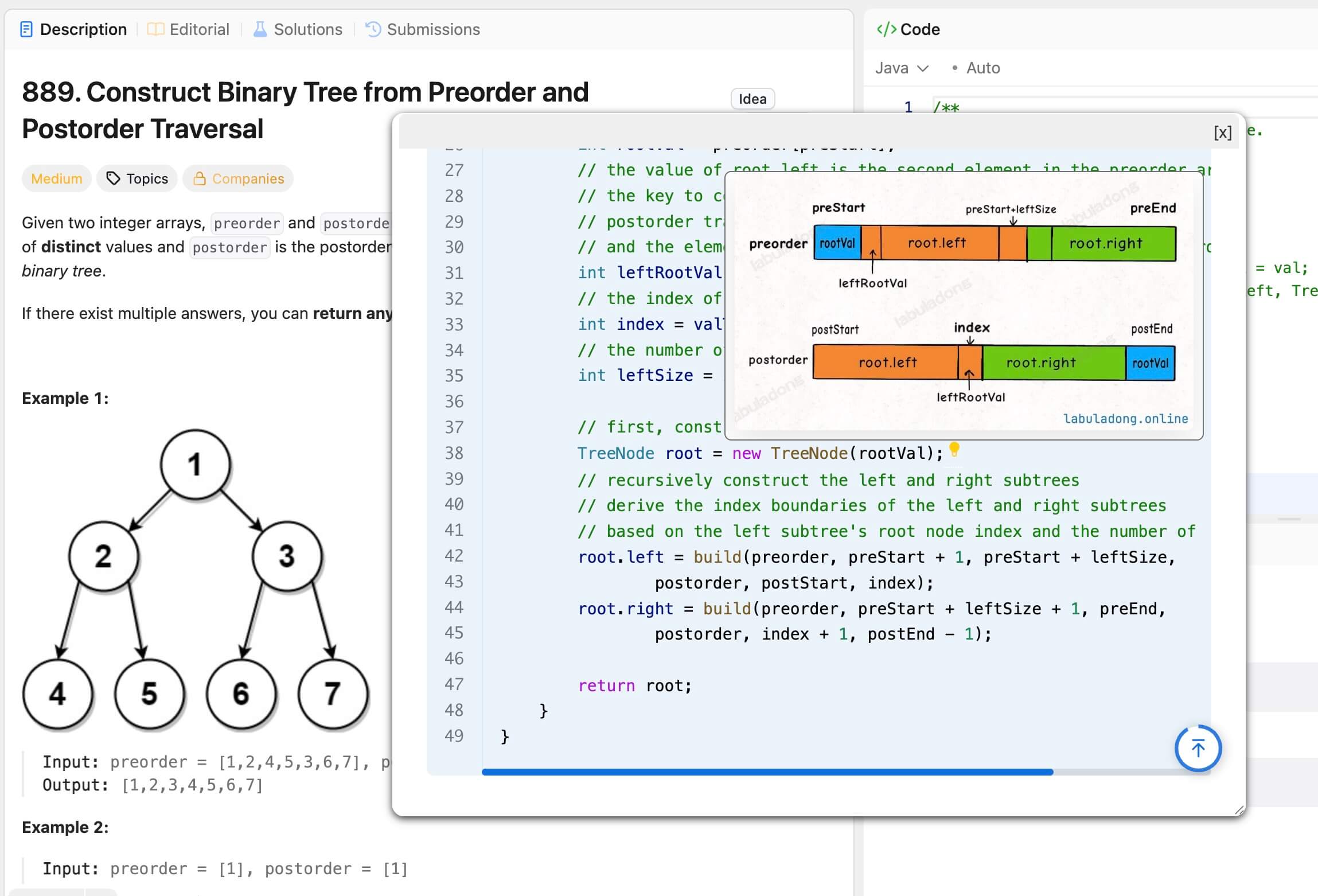
The problem detail page also shows the Solution and Idea buttons. You can copy code with detailed comments directly, which makes practicing much easier:

For more complex solutions, the code will include image notes. These help you understand the logic better. Move your mouse over the lightbulb icon to see the image note:

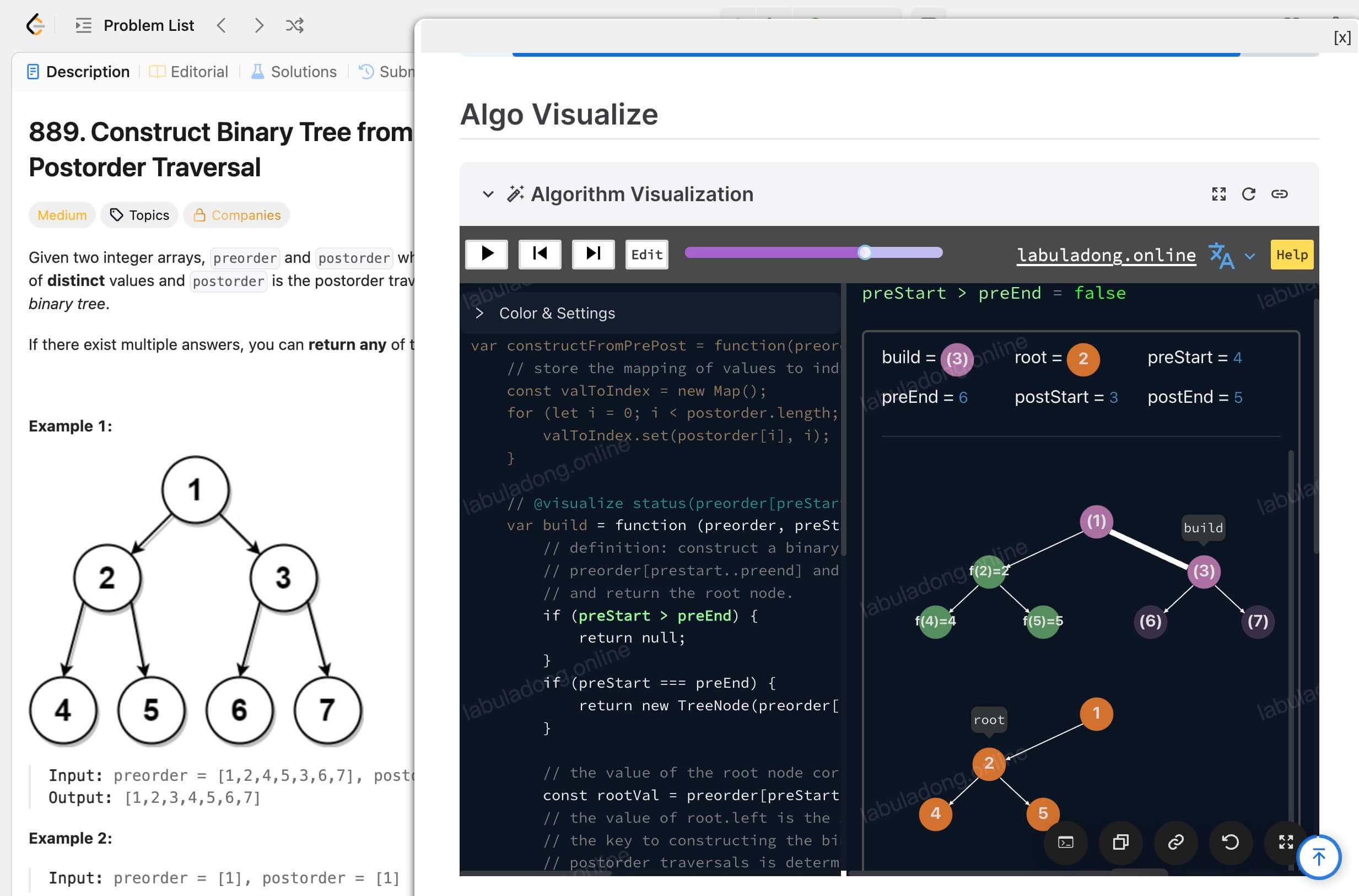
Algorithm Visualization Panel
After you open the "Idea" section, there will be an interactive algorithm visualization panel under the solution code. This helps you see how the algorithm works step by step:

For more details, see Introduction to the Algorithm Visualization Panel.
Unlocking Solution/Problem Lists
Some content and features of the Chrome extension are free for all users.
After you subscribe to the site, just make sure you are logged in at labuladong.online. The extension will unlock all learning features automatically. No other steps are needed.
How to Update
1. If you installed from the Chrome/Edge store: The extension will update automatically after a new version is released.
2. If you installed using a crx file: I will update the crx file in the Baidu drive after releasing a new version. You just need to reply with the keyword "插件" in the WeChat public account to download the latest version and install it again. It is recommended to pin the extension in the toolbar. When there is an update, you will see a "new" label.
Suggestion
It is always best to use the latest version, because I often improve features and fix bugs. If you have a problem, updating to the newest version may solve it.
Change Log
See Chrome Extension Change Log.
Common Questions and Solutions
Is the popup window size not right?
You can drag the bottom-right corner of the popup window to resize it.
The plugin is not working after installation?
Usually, this is because of network issues, which make the plugin slow to get initial data. You can click the "Refresh Metadata" button to fetch the data manually, until you see a ✅ check mark:

Can I install it on macOS/Linux/Windows?
Yes, the plugin works inside the browser and is not related to the operating system. As long as you are using a browser with a Chromium engine, you can install and use the plugin.
Can I install it on Firefox browser?
No, Firefox does not use the Chromium engine. In the past, there were some ways to install it, but now the Chromium interface has updated, so you cannot install the Chrome plugin on Firefox unless Firefox itself adapts to it.
However, browsers like QQ Browser and 360 Browser, which use the Chromium engine, support installing the plugin.
Bug Report
You can create an Issue on GitHub to report problems: